Adding a Store Locator Plus location finder to your Wix site is easy thanks to their HTML Code embed widget. Follow these steps to get started.
Create A MySLP Account
Sign up for one of the several MySLP account options available.
ADVANCED
$5/month
- 125 Locations
- 1,000 Map Views
- Extra map views billed at $2/200 views
- Basic locator styling
PROFESSIONAL
$35/month
- 5,000 Locations
- 5,000 Map Views
- Extra map views billed at $5/1000 views
- Unlimited Categories
- GPS Location Sensor
- CSV import and export
- Full control over search form and results layout
- Map color scheme and element styling
- Feature locations
- Directory listings
ENTERPRISE
$55/month
- 15,000 Locations
- 8,000 Map Views
- Extra map views billed at $5/1000 views
- Unlimited Categories
- GPS Location Sensor
- CSV import and export
- Full control over search form and results layout
- Map color scheme and element styling
- Feature locations
- Directory listings
- Scheduled CSV Imports
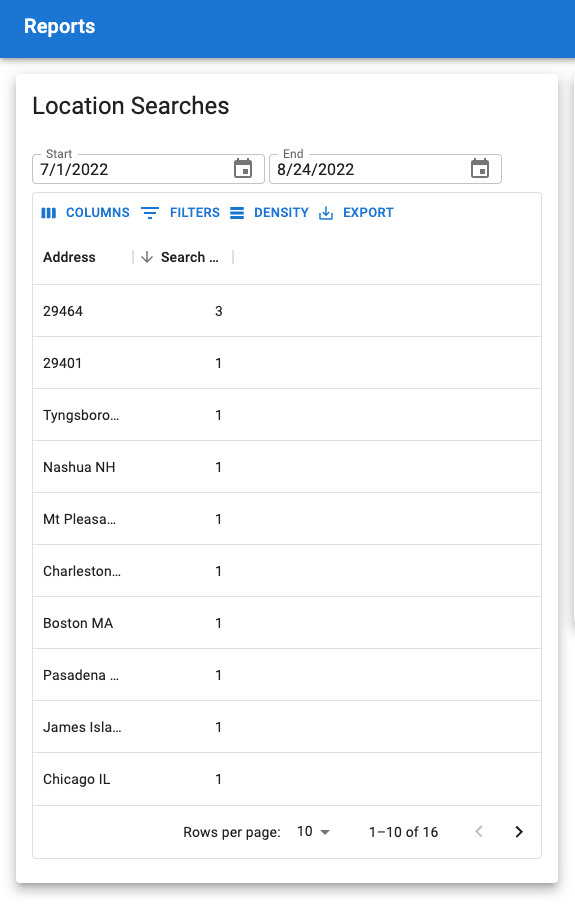
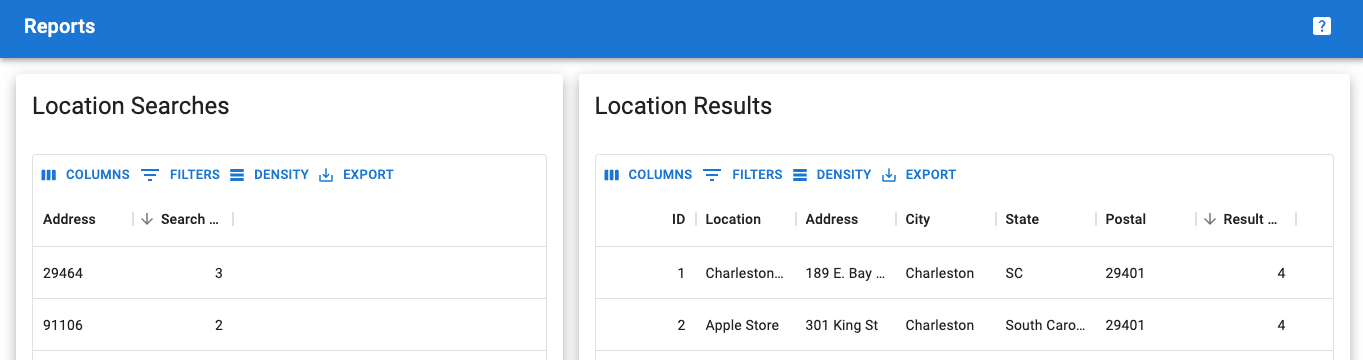
- Advanced Reporting
- Territories
- Cluster Map Markers
Selected PlanEmailPasswordGoodFirst NameLast NameGET PROFESSIONAL FOR $35
Add Some Locations
Log in to your MySLP account and add some locations or use the import feature (for Power or higher level accounts) to add dozens of locations at one time.
Generate Your Embed Code
After you have loaded your locations, click Generate Embed on the top right of the page.
Click “Copy To Clipboard” button once the Generate Embed page is up.
Create Your Wix Site
Go through the process of getting your Wix site started. They have free accounts and advanced premium accounts available.
Add A Location Page
Go to the top menu bar when you are in edit mode on your Wix site. Select the “Add Page” menu option and give it a simple name like “Locations”.
Add An Embed Block
After the page is added go the left sidebar in Wix and click on the Plus symbol to add a content block.
Look for the More entry on the bottom of the list and click it.
Choose the HTML Code option on the top of the slide-out panel that appears.
Drag the box and drop it on your page.
Add The MySLP Code
Click on the “Edit Code” button that appears above the HTML Code box.
Select “Code” from the Wix radio buttons listed.
Paste the entire contents of the MySLP Embed Code box you copied earlier from your MySLP login.
Click the Wix “Update” button.
Within a few seconds you should see the MySLP map and locations interface appear in the box.
Resize the box by grabbing the “handles” and dragging it to the edges of your Wix content area. Make it tall enough to show the search form, map, and results below the map.
Publish
On the top right of the page click Publish.
Done
When you publish the site you will have a new locations page with your MySLP map. It will be a URL like our https://icecream393.wixsite.com/best-sc-ice-cream example.