Under the menu for SLP / Settings /Map :
The settings contained in the map panel will change the functionality of the map domain, center map, zoom and appearance.
- ,Google Map domains,language .
The following settings are available to manage functionality for both WPSLP stand alone plug-in and MySLP SaaS managed service..
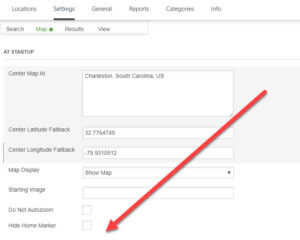
At Startup
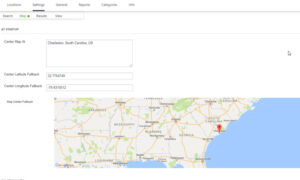
- Center Map: This is where you enter an address, or a state, or a location or a specific latitude and longitude to be displayed as the initial focus for the Map. If nothing is entered in this box , the default will be the center of the United States . Google map has determined the center of United States to be somewhere in Kansas. Example: See Google Localizing the Map: The geocodes “Toledo” based on the default region (US) to “Toledo, Ohio” or one which biases results based on a region set to ES (Spain) to “Toledo, Spain.
- Center Latitude Fallback: Center Longitude Fallback: These are the latitude/longitude settings that will be called if the Google server is “busy” or offline and not able to geocode or “call” to load your locations. If you reset to blank it will fill in with the Center latitude/longitude of the map domain you have chosen. You can have a different Lat/long fallback then your map domain or center map if you choose. An image of your fallback will be displayed

Functionality
Basic Map drivers:
- Map domain: Select the Googles Map Region you are hoping to be used for geocoding. The default is United States if you do not choose from the drop down menu. Google makes the final determination . When the Maps JavaScript API is loaded from maps.googleapis.com it applies a default bias for application behavior towards the United States.
- Map Language: choose from the drop down menu. This is the language used when sending and receiving the location data from the Google Maps API.
- Zoom level: initial zoom level of the map if “immediately show locations” is NOT selected or if only a single location is found. For example 0 = world view, 19 = house view.
- Zoom adjustment: Changes how tight auto-zoom bounds the locations shown. Lower numbers are closer to the locations
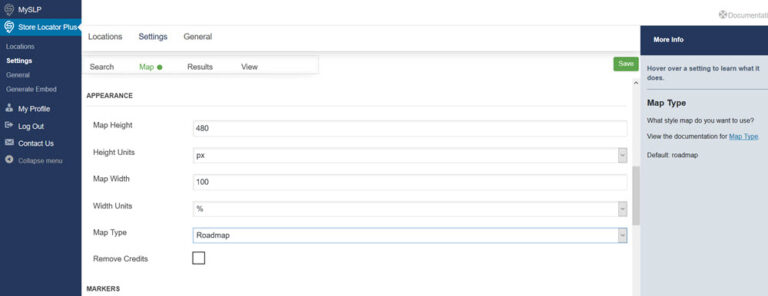
Appearance
- Map Height
The initial map height in pixels or percent of initial page height. Can also use rules like auto and inherit if Height Units is set to blank. Do not set height at 100%! - Height Units
Is the width a percentage of page width or absolute pixel size? Select blank to use CSS rules like auto or inherit in the Map Height setting. NOTE: Most WordPress themes do not set a fixed height for the content area of a page. DO NOT USE A % HEIGHT UNIT as your browser cannot calculate the height from a variable-height page and will result in a map ZERO pixels in height, effectively HIDING the map. Instead use a defined unit height such as 480 px or 30 em. - Map Width
The initial map width in pixels or percent of page width. Also sets results width.Can also use rules like auto and inherit if Width Units is set to blank - Map Width Units
Set this to 100% if you are using reponsive (mobile & desktop friendly) themes. - Map Type
Select from same type as you would find in Google Maps - Remove Credits
Remove the search provided by tagline under the map. Check if you do not want credits showing on your map.

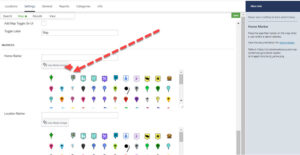
Map Markers
There are a variety of icons pre-loaded in the Store Locator Plus Plug-in. You may also add your own custom map markers to your WP media library. Icons are used to mark destination and home. There is also a “blank marker” if you do not wish a marker to be visible. (It is usually the second marker in the display, it may not show up so hover over it). There are two marker settings, “home” and Location map marker”. Home marker indicates where the center of the map is, i.e. the starting point. If you do not select a center map at either under Map Settings or via the shortcode (if using Experience add-on) then the home marker selected will appear in the middle of the United States, Google determines center of map for US to be somewhere around Coffeyville Kansas. You can also hide the home marker with the Experience add-on.
To have differentiated map markers for a location type, not determined by a category, setting you need to have at a minimum , the Professional level Plan for the SLP SaaS or the Experience Add-on for SLP plug-in

For additional Map Features and Settings (such as do not auto zoom, scroll, hide home markers, “hide the map” and /or use Cluster Markers: View the WPSLP Premier , MySLP/Enterprise, and/or MySLP/Professional level or WPSLP Experience Add-ons

For a blank map marker hover over the blanked out icon and select that.

Post Image by Paul Brennan from Pixabay
