MySLP SaaS Directories
Beta testing is currently underway for the MySLP SaaS version of the location directories. Since many deployment platforms do not utilize shortcodes, we have developed an alternate method for rendering the directory lists.
You can read about it on our Location Directory With MySLP SaaS post.
Power WordPress Plugin
Location directories , list of locations or states WITHOUT an interactive map, is possible in the buy-and-own WordPress plugins with the Power add-on.
 The [slp_directory] shortcode is used to place a directory listing on a page or post. There are two main modes of operation for the shortcode which is determined but the listing style selected. The list style is determined via the style attribute. The general layout of the Landing Page listings is based on the Results Layout that is set for the base plugin.
The [slp_directory] shortcode is used to place a directory listing on a page or post. There are two main modes of operation for the shortcode which is determined but the listing style selected. The list style is determined via the style attribute. The general layout of the Landing Page listings is based on the Results Layout that is set for the base plugin.
The two modes are “list mode” and “landing page” mode. These modes are described below.
Attributes
The following attributes apply to the [slp_directory] shortcode.
by=”<field_slug>”
Determined which field to build a list on when style is set to list or list_with_count. See List Mode below for more details.

if_blank_use=”<field_slug>”
If the specified field in the by=”<field_slug>” attribute is blank, output the specified if_blank_use field instead.
This can be particularly helpful when using the additional territory field that is added by the Power Add On where you wish to built a listing based on territories, but do not wish to skip locations that do not have a specific territory assigned.
For example:
[slp_directory by="territory" if_blank_use="city" landing_page="/locations/" style="list_with_count"]
This will list all of the territories assigned to locations within the system. Any location that does not have a territory assigned will create a city entry on the territory list. When the list is linked to a Store Locator Plus map page, as is shown above, the link will create the proper city or territory-centric search.
landing_page=”<relative page url>”
If set the list that is generated will link to this page and pass along the field and field value to the landing page. When pointed to a WordPress page or post that includes the slp_directory style=”landing_page” shortcode, the landing page will automatically generate a location details list for all locations where the by setting above matches the value on the list. For example, show all locations in the city of Charleston.
locator_data=”<field_name>”
Used in conjunction with the locator_page parameter. By default the locator_page parameter will build a link to the page specified, usually one containing the [slplus] shortcode to render the map, along with a filter setting that passes along the field name and value specified with the “by” clause.
For example, [slp_directory by=”city” locator_page=”/locations/”] will call the /locations/ page and pass along the parameters sl_city=<city-name-on-listing>. If the city was named “Charleston” the result would be to bring up the locator map and filter the list of locations to only those with the city field set to “Charleston”.
Adding the locator_data attribute changes the parameter to include the specified field name without changing the list-by field. [slp_directory by=”city” locator_page=”/locations/” locator_data=”sl_id”] would call up the map and pass along the location ID. If you are using the latest Premier Plugin with URL controls enabled and have the “allow location in URL” setting turned on, this will bring up the full list of default locations and auto-select the specified location ID to show the info bubble.
note: If multiple locations exist for the directory entry , for example if you have 10 locations in the city of Charleston, only the ID for the first location is passed in.
note: If the value of the locator_data entry does not represent a location field name this attribute is ignored.
locator_page=”<relative page url>”
If set the list that is generated will link to this page and pass along the field and field value to the locator page. When pointed to a WordPress page or post that includes the slplus shortcode, the locator search form and map will automatically search all locations where the by setting above matches the value on the list. For example, show all locations in the city of Charleston.
only_with_category=”<category name>”
Build the list based on locations that are within the specified category.
Multiple categories can be specified by separating them with a comma.
For example [slp_directory by=”city” only_with_category=”retail”] will show a list of those cities that have locations assigned to the retail category.
style=”list | list_with_count | landing_page | title”
Determine the style of listing.
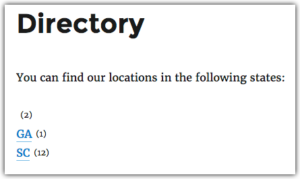
List is a simple list of the property specified in the by attribute, such as a list of cities.
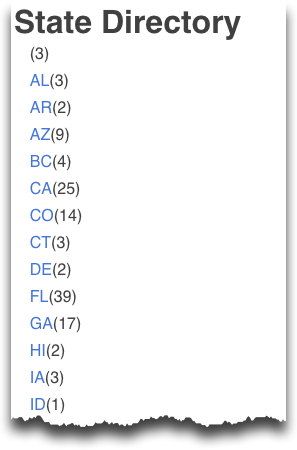
List_with_count is the same as the list style with the addition of a count of locations in parenthesis.
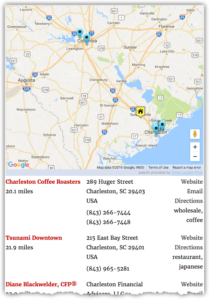
Landing_page is a special mode that expects to get information from a list or list_with_count directory page that has specified a landing_page. This mode will output a detailed list of locations that match the specified “by” field.
Title will display the current filter by field followed by the filter value. For example “City Charleston”. This can be used to prepend a landing page output or a locator map.
text_if_blank
The text_if_blank attribute provides a way to set optional text to display if the specified “by” field is blank. This features is provided via the Premier Plugin available exclusively to Premier Subscriptions.
List Mode
Use the slp_directory shortcode to show a list of your location attributes, such as a list of cities or countries where you have locations. The list is dynamic and will change whenever you change your location data. The list can link to a Store Locator Plus map page or to a direcotry landing page.
Landing Page
Use the slp_directory shortcode with a style=”landing_page” attribute to create a page that will automatically list all the locations that match a specific location attribute, such as all locations in a given city. This page is meant to be hidden from the general user interface on your site. It is meant to be linked to from the automated List Mode output.

Setting Up A Directory
Add Locations
Add a few locations to Store Locator Plus. Makes sure you have added the state or province when adding these locations.
Create The State Directory Page
Create a new page titled “State Directory”.
Make this the content:
[slp_directory landing_page="/state-directory/in-this-state/" style="list_with_count"]
Make sure the page slug is state-directory.
When you visit the new page you created it will show a list of states where you have locations.

Put this new page in a top-level menu on your site or in a sidebar widget so it can be easily accessed by site visitors.
Create The Landing Page
Create a new page titled “Stores In This State”.
Make this the content:
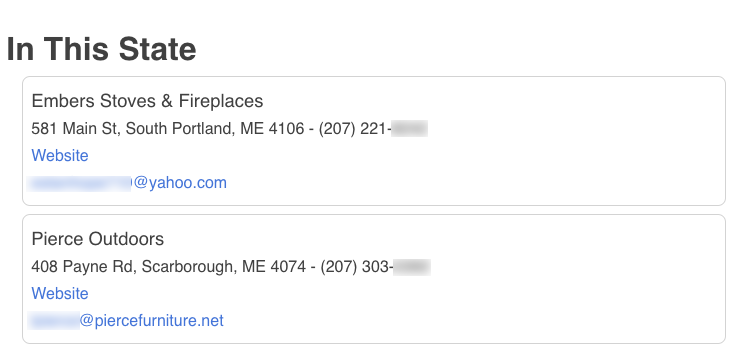
[slp_directory style="landing_page"]
Make sure the page slug is in-this-state. You will also want to make sure your permalinks under General Settings are set to the post name. If not you’ll need to adjust the landing_page=”<url>” in the Create The State Directory Page to match the relative URL to match this landing page you are creating now.
You do not want to have users access this page directly. Make it a subpage under the State Directory page and do not put it on any menus or direct user-accessible links.
Users will get to this page by starting from the “State Directory” page. When they click links on that page it will bring them to the details page.

Videos
Add Ons That Support This Feature