Bubble Layout
The bubble layout setting allows you to change the content and layout of the popup information bubble that appears when someone clicks a map marker or in the results below the map or hover. There are additional functionality such as “Hide Info Bubble” if you have Enterprise Level or Premier subscription
For the PLUG-In do t yourself version of Store Locator Plus you will need the Experience add-on and use shortcodes. These are not generic WordPress shortcodes. For the SLP SaaS customers you will need to have a Professional or Enterprise level Plan to change layouts.
All of the bubble layout shortcodes follow this syntax:
slp_location
Displays location data.
slp_option
Display Store Locator Plus settings, such as labels.
Default Setting
[code language=”html”]
<div id=”slp_info_bubble_[slp_location id]” class=”slp_info_bubble [slp_location featured]”><span id=”slp_bubble_name”><strong>[slp_location name suffix br]</strong></span><span id=”slp_bubble_address”>[slp_location address suffix br]</span><span id=”slp_bubble_address2″>[slp_location address2 suffix br]</span><span id=”slp_bubble_city”>[slp_location city suffix comma]</span><span id=”slp_bubble_state”>[slp_location state suffix space]</span><span id=”slp_bubble_zip”>[slp_location zip suffix br]</span><span id=”slp_bubble_country”><span id=”slp_bubble_country”>[slp_location country suffix br]</span></span><span id=”slp_bubble_directions”>[html br ifset directions]</span>[slp_option label_directions wrap directions]<span id=”slp_bubble_website”>[html br ifset url][slp_location web_link][html br ifset url]</span><span id=”slp_bubble_email”>[slp_location email wrap mailto ][slp_option label_email ifset email][html closing_anchor ifset email][html br ifset email]</span><span id=”slp_bubble_phone”>[html br ifset phone]</span>
<span class=”location_detail_label”>[slp_option label_phone ifset phone]</span>[slp_location phone suffix br]<span id=”slp_bubble_fax”><span class=”location_detail_label”>[slp_option label_fax ifset fax ]</span>[slp_location fax suffix br]</span>
<span id=”slp_bubble_description”><span id=”slp_bubble_description”>[html br ifset description]</span></span>[slp_location description raw][html br ifset description]
<span id=”slp_bubble_hours”>[html br ifset hours]</span><span class=”location_detail_label”>[slp_option label_hours ifset hours]</span><span class=”location_detail_hours”>[slp_location hours suffix br]</span>
<span id=”slp_bubble_img”>[html ifset img]</span>[slp_location image wrap img]
<span id=”slp_tags”>[slp_location tags]</span></div>
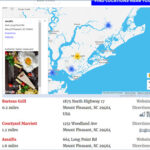
Your map info bubble might look something like this:

Outer Bubble CSS
The bubble “look” (not the SLP info within the bubble) is styled using standard CSS rules, but Google does make it difficult to ascertain the proper HTML elements and classes that impact the bubble. For instance, when you “hover” over the map marker you will not see all the info you would see if you clicked on the location. You will only see the first line, normally the name field.
Rules like this are used to influence the bubble:
// Minimum Bubble Width
div.gm-style-iw div#slp_info_bubble {
min-width: 12em;
}
If your theme has a CSS editor you can try adjusting that min-width by using a more specific CSS rule. You can also add !important to a rule, but I suggest never using !important if you can avoid it.
Use the CSS rules for the info bubble.
is div#slp_info_bubble
Typically you want to use display: block; width: 250px !important to force the size, however your WordPress Theme and Google Maps can influence the CSS rules that are needed.
You can also add your own Plugin Style CSS file to the SLP directory. Copy an existing file in the CSS directory that has the style you want to start with, rename it, and put the new file back in the SLP directory.
Tutorial Video on CSS can be viewed on the SLP Youtube channel