Available In: WordPress Store Locator Plus™ with the Power add on.
Not yet available SLP Managed Store Locator Plus™ (MySLP) service.
Not yet available SLP Managed Store Locator Plus™ (MySLP) service.
Showing A List Of Pages — Full Content
[slp_pages style=”full” no_map=”1″ pages_directory_entry_css_class=”slp_page location_details col-xs-12″]
Because there is not template specified it will display the “full” (entire/complete) SEO page. Login to the WP site and go to Store Pages as admin, click on any page. What you see there is what you’ll get on the page list output.
That means when we add descriptions to SEO pages (either manually editing the SEO page OR with some new description magic in development today) the ENTIRE page will show up.
How The Full SEO Page Is Created
Go to: Store Locator Plus | Pages | Initial Page Features |Page Template
The HTML + shortcodes there are used to build the default page content. It includes codes to read the location data “in real time” (editing the store name, for example, reflects on all Store Pages without a need to re-generate the page) as well as basic layout and styling.
Here is what the template looks like for the client:
[storepage map=location]
[storepage field=’sl_image’ type=’image’]
[storepage field=’sl_store’]
[storepage field=’sl_address’]
[storepage field=’sl_city’], [storepage field=’sl_state’] [storepage field=’sl_zip’]
[slp_location phone]
[storepage field=’url’ title=’Visit Website’ type=’hyperlink’ tag=’h4′ class=’site-link btn btn-primary’] [storepage field=’pages_url’ title=’More Info’ type=’hyperlink’ tag=’h4′ class=’info-link col-sm-12 btn btn-primary’]
[slp_location description]
If Store Pages already exist, you can regenerate them with the new layout.
Go to: Store Locator Plus | Locations | List and pick “Pages, Create” from bulk actions and click To All
That new [slp_location] description mentioned earlier that was added to the template? It now appears on all the SEO Pages. INCLUDING those created with the [slp_pages style=”full” no_map=”1″ pages_directory_entry_css_class=”slp_page location_details col-xs-12″] shortcode noted above.
Showing A List Of Pages — Summary Card
On a custom theme designed for a client the [slp_pages] shortcode is used to create a “calling card” look added to the home page of a site using a widget. Inside the widget is an [slp_pages] shortcode. Here’s how it works, in addition with some custom CSS styling baked into their theme.
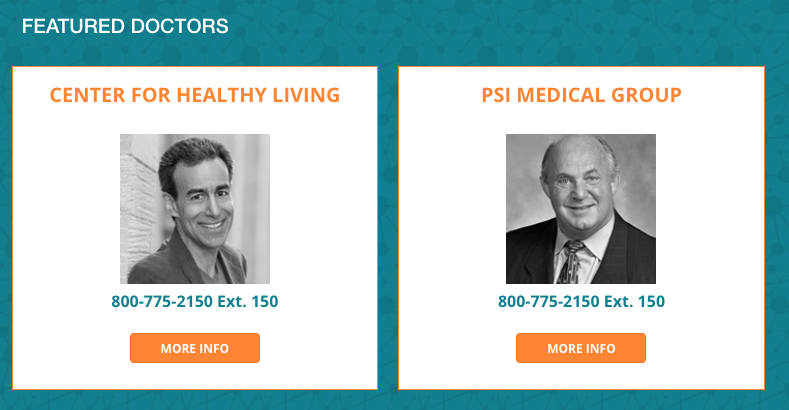
Home Page Featured Docs Widget
If you were to look at the client’s Widgets | Home Page Featured Docs and look at the widget in text mode) — you see a shortcode in the top section (the “calling cards”) that looks like this:
[slp_pages style="custom" featured="1"]
[storepage post=post_title]
[storepage field=’sl_image’ type=’image’]
[storepage field=’sl_store’]
[slp_location phone]
</div>
[storepage field=’pages_url’ title=’More Info’ type=’hyperlink’ tag=’h4′ class=’info-link btn btn-primary’]
</div> [/slp_pages]

This says “use a custom page layout” using the HTML + shortcodes between the [slp_pages…] and [/slp_pages] tags. This is new, BTW, added in SLP 4.9.16 for some cool client I like working with; so if you’re confused by that because you’ve not seen it before… well that is why.
What is featured=”1″, that limits the list to only show featured clients.
Note that in this version we do NOT show the map and do NOT include the [slp_location description] at the end of the template, providing us with only the basic calling-card output.
