My Store Locator Plus can be deployed on any website technology that can publish basic HTML pages. The functionality of the service depends more on the browser technology used by your site visitors than your web stack.
The most basic deployment is a local HTML file that is opened by your web browser. Your desktop or laptop and even some mobile devices will allow you to create a basic HTML file on your device. You can then open this file using that device’s web browser.
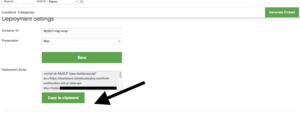
Start by adding your locations to your My Store Locator Plus account. When you are ready click the Generate Embed button and grab your JavaScript snippet.

Create a file on your desktop named “test.html” and enter the following, replacing all of the code between the <script ….> and ending </script> tags with the script created by your Generate Embed button.
It should look something like this:
<html>
<head>
<title>My Locator</title>
</head>
<body>
<script id='MySLP' type='text/javascript' src='https://dashboard.storelocatorplus.com/front-end/location.js'
data-api-key='myslp.c54a4f1caablahblahblah12842076ed91d87323fb2c2f232213e3b39f5f9c7'
data-rest-path='//dashboard.storelocatorplus.com/myslp/wp-json/myslp/v2/locations-map'
data-div-id='MySLP-map-wrap'
>
</script>
</body>
</html>
After you save the file to your desktop you should be able to double-click the file to open it with your default web browser. Your fully functional locator will be placed on your page. No coding required.
